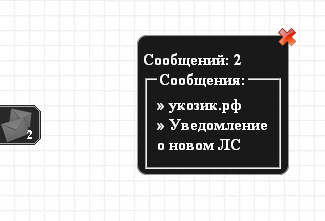
Уведомление о новом ЛС (2012) для Ucoz Скрипт уведомляет пользователей о новых личных сообщениях, если они есть, то кнопка, находящиеся в левой стороне браузера начинает мигать и показывать их количество. При нажатии на эту кнопку открывается маленькое окошко с темами сообщений... Установка: После < /head>: Code <?if($USER_LOGGED_IN$)?><script type="text/javascript" src="http://webo4ka.ru/Ucoz6/yvedomlenie_o_novom_lc_script.js"></script><?endif?> После < body>: Code <div id="ls"><img src="http://webo4ka.ru/Ucoz6/yvedomlenie_o_novom_lc_mes.png" border="0" alt="ЛС" class="lsImg"><img src="http://webo4ka.ru/Ucoz6/yvedomlenie_o_novom_lc_mes2.gif" border="0" alt="ЛС" class="lsImg1"><div class="mes"></div></div> Перед </ body>: Code <div id="lsOkno"><div class="clo"><img src="http://webo4ka.ru/Ucoz6/yvedomlenie_o_novom_lc_gtk-close.png" border="0" alt="Закрыть" width="24px" class="close"></div><div id="lsTe">Сообщений: <span class="mesSa">0</span><br><fieldset><legend>Сообщения:</legend><span class="temi">Сообщений нет</span></fieldset></div></div> В CSS: Code #ls{ position:relative; position:fixed; bottom:154px; margin-left:-3px; cursor:pointer;} #ls:hover{margin-left:0;} .lsImg{position:absolute;} .lsImg1{position:absolute;display:none;} .mes{position:absolute;top:21px; left:30px; color:#fff;font-size:12px;font-weight:bold;} #lsOkno{ position:absolute; position:fixed; top:40%; left:40%; width:150px; background: rgba(0, 0, 0, 0.9); border:1px solid #999; border-radius:10px 0 10px 10px; z-index:2; display:none; } .clo{ text-align:right; margin: -11px -11px 0 0; } .close{ cursor:pointer; } #lsTe{ text-align:left; color:#fff; font-weight:bold; padding: 0 5px; padding-bottom:5px; } .temi a{color:#fff;text-decoration:none;} .temi a:hover{color:#999;}
НАШОЛ ЧТО ИСКАЛ? ПОДЕЛИСЬ, ПОМОГИ ДРУГИМ.
Для быстрого скачивания файлов с файлообменников Letitbit, Vip-File, Sms4File, Shareflare рекомендуем программу SkyMonk 2012 NEW
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем. Комментарии к новостиЕсли Вам понравилась эта новость или не понравилась напишите об этом в комментариях |