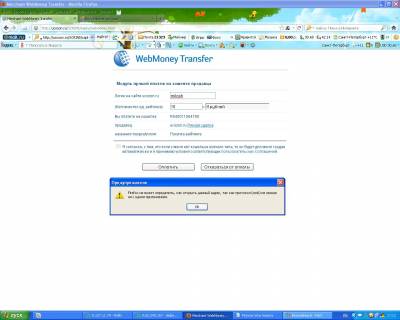
Окно ajax оплаты через webmoney для ucozОкно ajax оплаты через webmoney для ucoz Данный скрипт предназначен для получения оплаты, при продаже чего либо на сайте ucoz..Вы можете изменять в настройках суму, описание товара и т.д. Подобное окно можно использовать для многих функций на сколько вам фантазий хватит, Окно можно так же использовать без ajax просто HTML страница если не подключать фрэйм окна Установка: Значит так , копируем ниже код и вставляем его в блокнот, и сохраняем его в кодировке UTF-8 с расширением HTML и обзываем его к примеру webmoney. Code <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> <title>Merchant WebMoney Transfer</title> <meta name="viewport" content="width = device-width" /> <style type="text/css"> @import url('http://ucozon.ru/SCRIN5/mers.css') all; </style> </head> <body style="background-color:#ffffff;margin:0px 0px 0px 0px;background:none"> <script type="text/javascript"> <!-- var domain = self.location.host; var url = self.location.search; url = url.substring(1, url.length); function go() { location.replace(url); //--> } </script> <style> a {text-decoration:none;} img {border:0} </style> <table width="560px" align="center" style="border-bottom:5px solid #eeeeee"> <tr><td> <a href="http://www.webmoney.ru/" target="_blank"> <img src="https://merchant.webmoney.ru/lmi/img2/logo.gif"> <img src="https://merchant.webmoney.ru/lmi/img2/logo2.gif"> </a> </td> </tr> </table> <script> function ge_money(val){ document.getElementById('input_sum').value = val * 0.4 + " рублей" document.getElementById('input_get').value = val * 0.4 // /* document.getElementById('ge_vote').value = val * 0.15 :100 + "руб. <!--USD-->"*/} </script> <form action="wmk:payto" style="padding:0; margin:1px" method="get" id="WMR"> <table width="560px" align="center" style=""><tr> <td class="header_bb" colspan="2"> <div style="padding:10px;">Модуль прямой платеж на кошелек продавца</div></td></tr> <tr> <td class="pay_param_bb" style="padding:5px">Логин</td> <td class="pay_param_bb" style="padding:5px"> <script type="text/javascript">document.write('<input type="text" name="Desc" id="Desc" value='+ url +'>')</script> </td> </tr> <tr> <td class="pay_param_bb" style="padding:5px">(оплата скрипта 1WMR)</td> <td class="pay_param_bb" style="padding:5px"> <input class="inputText" type="input" onkeyup="ge_money(this.value)" id="input_votes" style="width: 100px" maxlenght="10"> </td> </tr> <tr> <td class="pay_param_bb" style="padding:5px">Вы платите на кошелек</td> <td class="pay_param_bb" style="padding:5px">КОШЕЛЬ<input type="hidden" name="Purse" value="КОШЕЛЬ*"></td> </tr> <tr> <td class="pay_param_bb" style="padding:5px">Продавец</td> <td class="pay_param_bb" style="padding:5px">WebuCoz.Com<a href=""><u> </u></a></td> </tr> <tr> <td class="pay_param_bb" style="padding:5px">Названия товара/услуги</td> <td class="pay_param_bb" style="padding:5px">Покупка скрипта 1WMR<input type="hidden" name="BringToFront" value="Y"></td> </tr><tr> <td colspan="2" align="center"><hr> <input type="hidden" name="h_logid" id="h_logid" value="-1"/> <input type=checkbox name="createnewpurse" value="1" disabled checked> Я согласен, с тем, что если у меня нет кошелька нужного типа, то он будет для меня создан автоматически и я принимаю условия соответствующих <a href="http://www.webmoney.ru/rus/cooperation/legal/index.shtml" target=_blank>пользовательских Соглашений</a>.<BR><BR><br> <input type="submit" value="Оплатить" id="conf_payment" name="conf_payment" class="act_button"> <input type="reset" value="Отказаться от оплаты" id="conf_payment" name="conf_payment" class="act_button" onclick="window.close()"> </td></tr></table></form></body></html> Настройка под свои данные: WMR WebuCoz.Com заменяем на свой кошелек в данной строке в двух местах. Code <td class="pay_param_bb" style="padding:5px">WMR WebuCoz.Com<input type="hidden" name="Purse" value="WMR WebuCoz.Com*"></td> Меняем WebuCoz.Com в этой строке: Code <td class="pay_param_bb" style="padding:5px">WebuCoz.Com<a href=""><u> </u></a></td> </tr> Дальше заливаем в корень сайта страничку эту сохраненную webmoney.html . Теперь установка в ajax окно: Копируем данный код и вставляем в любое место на сайте своем , и изменив предварительно ссылку с http://webucoz.com/webmoney1.html на свою webmoney.html которую вы залили в корень сайта , в скрипте фрэйма Code <script type="text/javascript"> Webmane = function(){ new _uWnd('myName','Форма заказа',460,500,{min:1,shadow:1,header:1,max:1,modal:1,resize:0},'<center><iframe style="width: 600px; height: 400px;" src="http://webucoz.com/webmoney1.html" >="" width="700" frameborder="0" height="100%" scrolling="no"></iframe></center>'); } </script><a href="javascript://" onclick="Webmane();"><b>Здесь текст ссылки на ваше окно</b></a> Вот и всё.
НАШОЛ ЧТО ИСКАЛ? ПОДЕЛИСЬ, ПОМОГИ ДРУГИМ.
Для быстрого скачивания файлов с файлообменников Letitbit, Vip-File, Sms4File, Shareflare рекомендуем программу SkyMonk 2012 NEW
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь.
Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем. Комментарии к новостиЕсли Вам понравилась эта новость или не понравилась напишите об этом в комментариях |